Getting Started
We are very pleased that you have decided to use the GuidePlugin. You probably want to get started right away and wonder how to start so that you can start without any problems or obstacles. Just read this article carefully and in a few minutes you can add your own guide to your website.
1. create facets
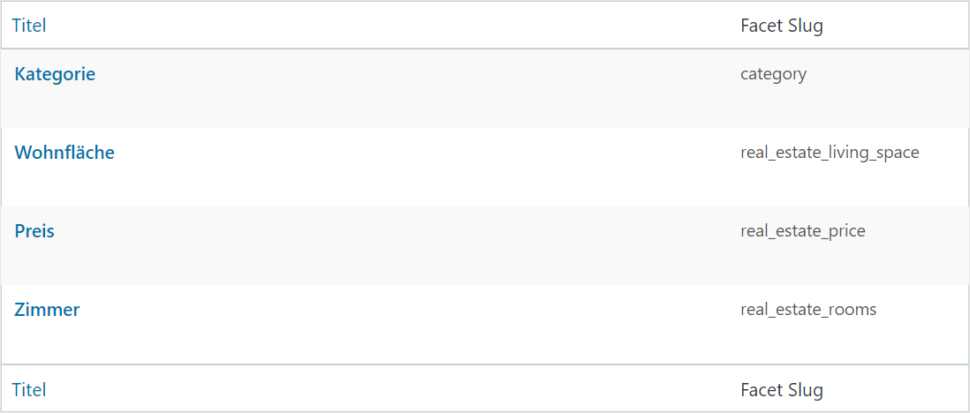
First of all you should create facets. These are the data blocks on the basis of which you later define the filters of your guide.
For example, this could be the following data:
- Color
- Price
- Category
- Living space
- Room
- etc…
You can read more about how to create a facet here.
2. create filter
Once you have created the necessary facets of your data, you can create your first filter. You can imagine a filter as a step in a guide that asks the user to make a selection. You can define these choices in the filter.
Examples for questions in filters:
- How tall are you?
- How much do you want to spend?
- What technology should your product have?
- How many rooms should your apartment have?
You can read more about how to create a filter here.
3. create guide
Once you have created all filters for your guide, you can create your guide. Basically, the guide object is the heart of your guide, because this is where all components come together and are finally output to the frontend.
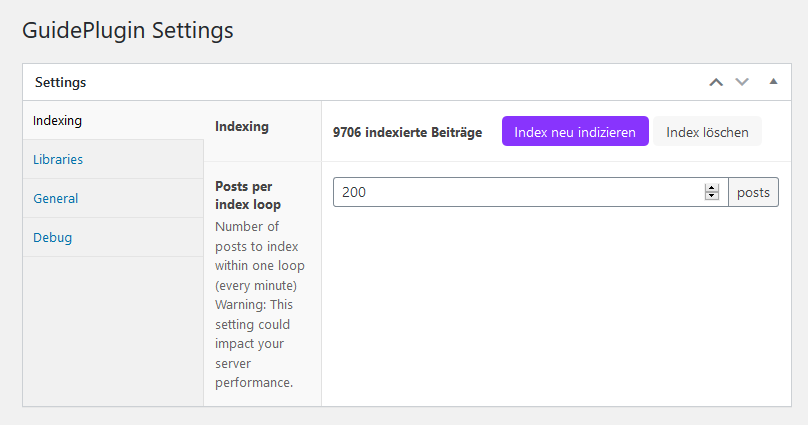
4. create index
To create the index you can simply go to Settings -> GuidePlugin -> Index -> Reindex.
This will search all posts of your WP installation and add them to the index.


 Getting Started
Getting Started